Apple released Safari for Windows in 2007 in order to provide a fast internet browsing experience on devices running the Windows operating system. Safari for Windows is still essential for testing websites, particularly for developers focusing on ensuring compatibility across different browsers.
A lot of users, particularly those who utilize Apple devices, continue to depend on Safari, underscoring the significance of websites functioning effectively on this browser.
In this article, we will discuss effective strategies and workaround related to testing on Safari on Windows.
Significance of Testing Across Different Browsers
Below are some primary reasons why cross-browser testing is important:
- User experience ─ Different browsers can show web pages in various ways. Testing helps find and fix these issues for a smoother experience.
- Market reach ─ Users have different preferences based on their devices. Testing on multiple browsers helps reach a wider audience and boosts engagement.
- Early bug detection ─ Identifying browser-specific problems early saves time and money on fixes later in development.
- SEO and performance ─ Websites that perform well across all browsers are favored by search engines, which can improve their rankings.
- Adaptation to updates ─ Regular testing keeps websites compatible as browsers update and add new features.
Effective Strategies for Testing on Safari for Windows

Using Virtual Machines
One of the best ways to test Safari is by using virtual machines (VMs). You can set it up like this:
- Install VirtualBox or VMware to create VMs on your Windows computer.
- Follow online tutorials to install macOS on your VM, giving you access to the latest Safari version.
- Once set up, you can switch between different versions of Safari and other browsers easily.
Browser Testing Services
You can also use online testing services that let you access various browser versions, including Safari on macOS. Some popular options are:
- LambdaTest Offers real device cloud testing with different versions of Safari.
- TestComplete ─ Provides a wide range of browsers and OS combinations for testing, including Safari.
- CrossBrowserTesting ─ This lets users run tests on real browsers and devices.
These services save time and resources by removing the need to manage multiple environments.
Responsive Design Testing
Make sure your web application is responsive. Many users might access your site on devices like iPads and iPhones that use Safari. Use tools like:
- Chrome DevTools ─ While it’s not directly related to Safari, it helps simulate different device sizes and resolutions.
- Responsinator ─ This tool shows how your site looks on various devices.
Focus on Compatibility

When testing on Safari for Windows, pay attention to features and styles that behave differently:
- CSS Flexbox and grid ─ Older Safari versions have partial support for these. Check how your layouts adapt.
- JavaScript functionality ─ Ensure that modern JavaScript features work properly by using tools like Babel.
- Media queries ─ Test your media queries for responsiveness, as older Safari might not render them well.
Utilize Emulators
Emulators can help you quickly see how your site behaves in Safari, though they might not be perfect. Popular options include:
- Xcode simulator ─ If you can access a macOS environment, this simulator runs various iOS devices with Safari.
- Online emulators ─ Some websites offer Safari emulation, but their accuracy can vary.
Manual Testing
Given the limits of automated tools and outdated browsers, manual testing is still important:
- Check for common issues ─ Look for problems like font rendering, CSS styles, and JavaScript errors.
- User experience ─ Evaluate navigation, forms, and overall usability to make sure they meet user expectations.
Testing on Safari for Windows

Key Considerations
When testing on Safari for Windows, keep these important points in mind to ensure your web applications work well in different environments:
- Browser compatibility ─ Safari for Windows is an older version (5.1.7) and does not support many modern web features. Some functions may not work as they do in newer Safari versions on macOS.
- User experience ─ Testing on Safari for Windows helps you find UI/UX problems specific to this browser. Check for issues like screen rendering, layout shifts, and overall functionality to ensure a consistent user experience across platforms.
- Performance metrics ─ Safari for Windows is not as optimized as newer browsers, so performance testing is important. Load times, responsiveness, and how the application uses resources can vary a lot. Use performance testing tools to see how your app performs under different conditions.
- Security features ─ Safari boasts distinctive security attributes, including Intelligent Tracking Prevention. Ensure that you thoroughly test the security aspects of your application, such as cookie management and data privacy, to maintain compliance and safeguard user information.
- Legacy support ─ Some users may still use older browsers for compatibility reasons. If your application targets a wide audience, think about the challenges of supporting outdated technology and how it affects performance and security.
- User base analysis ─ Look at your target user base to decide if testing on Safari for Windows is necessary. If your analytics show a lot of traffic from this platform, focus your testing efforts there.
Tools ─ Cloud-Based Testing Platforms
Cloud-based testing platforms offer an easy way to test Safari for Windows without needing to install anything on your computer. Here are some useful tools:
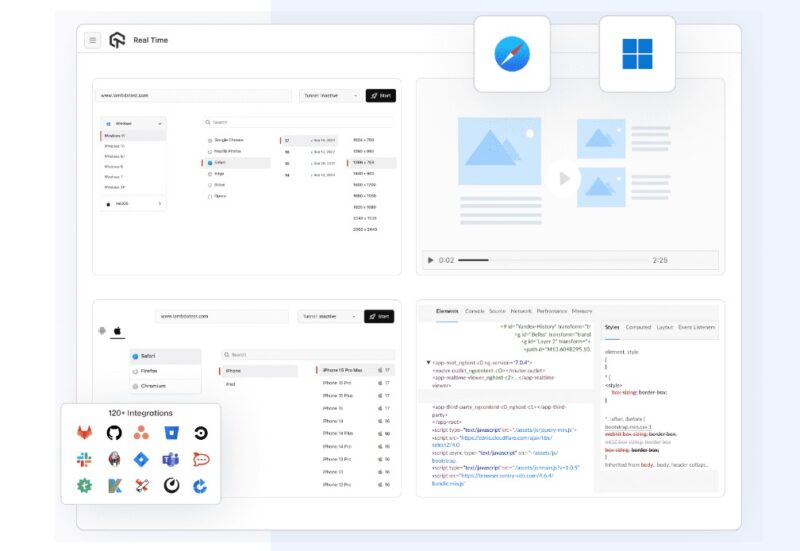
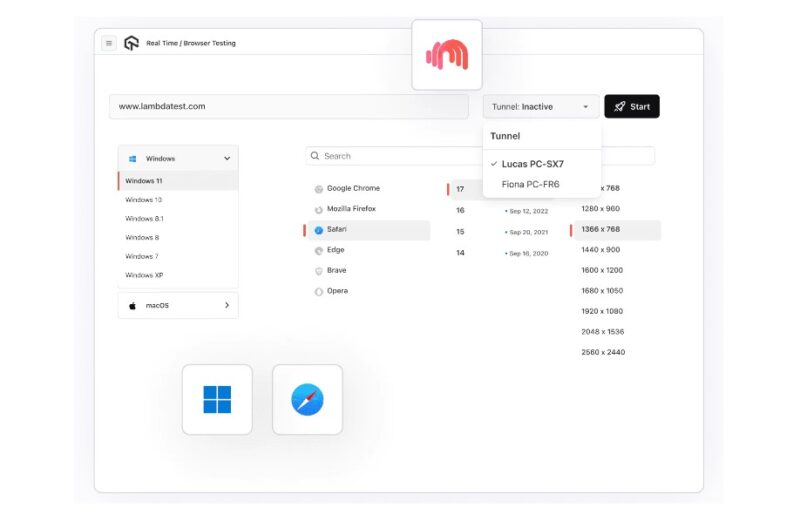
LambdaTest

It is an AI-powered test orchestration and test execution cloud-based platform that helps you test your applications across different browsers, including Safari for Windows. It supports both automated and live testing.
Key features:
- Cross-browser testing ─ Test your apps on multiple browsers and operating systems at the same time for thorough coverage.
- Real device cloud ─ Access a variety of real browsers, including older versions of Safari, for accurate testing results.
- Automated testing ─ Connect with automation tools like Selenium to make testing easier and more efficient.
- Live interactive testing ─ Run live tests on Safari for Windows, allowing you to get instant feedback and make adjustments.
- Visual regression testing ─ Use visual comparison tools to spot UI differences across browsers and keep your design consistent.
CrossBrowserTesting
Key features:
- Live interactive testing ─ Test in real-time on different browsers and devices.
- Automated testing ─ Work with Selenium and other tools for smooth automated testing.
- Visual testing ─ Take screenshots and compare them to find layout problems.
- API testing ─ Supports API testing to check backend functions alongside the front end.
TestingBot
Key features:
- Live testing ─ Perform manual tests in real-time on various browsers.
- Automated testing ─ Works with Selenium for running automated test suites.
- Visual testing ─ Capture and compare screenshots across different browsers to ensure UI consistency.
- API testing ─ Test APIs alongside UI tests for complete validation.
Browserling
Key features:
- Live testing ─ Live Testing makes it simple to test on various browsers with no need for setup.
- Screenshot capture ─ Capture screenshots efficiently while testing to record any problems.
- Debugging tools ─ Built-in tools for inspecting and debugging your application.
Effective Workarounds

When testing on Safari for Windows, there are several helpful strategies to ensure thorough testing:
Browser Emulators and Virtual Machines
Browser emulators can mimic how different browsers work, helping you spot rendering issues. Virtual machines (VMs) let you run macOS on Windows, which means you can test the latest version of Safari. Tools like VMware or VirtualBox can help set this up.
Remote Testing Options
Services like BrowserStack or Sauce Labs allow you to access real browsers on actual devices in the cloud. This means you do not need to install anything locally, and you can quickly switch between different configurations for efficient cross-browser testing.
Using Developer Tools for Debugging
Developer tools in Safari, or those available through remote services, can help with debugging. Features like the console, inspector, and network analysis make it easier to find layout problems and check performance. Using these tools helps developers troubleshoot effectively and improve their websites.
These strategies make the testing process better, ensuring that websites work well on Safari for Windows and other platforms.
Common Challenges in Testing on Safari for Windows

- Inconsistent rendering
Safari can display web pages differently from other browsers, leading to layout and design issues that complicate testing.
- Lack of modern features
This version does not support HTML5, CSS3, or newer JavaScript features, which can limit the functionality of the apps being tested.
- Performance variability
Load times and responsiveness can vary a lot on Safari for Windows, requiring extra performance testing.
- Debugging difficulties
The debugging tools in Safari for Windows are not as strong as those in newer browsers, making it harder to find and fix problems.
- Legacy user experience
Users still using Safari for Windows might have specific expectations for usability and design, needing extra work to meet their needs.
- Limited testing tools
There are fewer testing tools available for Safari for Windows, limiting options for both automation and manual testing.
- Compatibility with other software
Issues may arise with third-party libraries or plugins, as many are designed for more recent browser versions.
- User base analysis
It can be tough to understand and analyze the actual user base on Safari for Windows, making it hard to focus testing efforts effectively.
- Maintenance of testing environments
Keeping testing environments current can be challenging due to the rare use of Safari for Windows in today’s development workflows.
Best Practices for Testing on Safari for Windows

- Understand Browser Limitations
Get to know the old version (5.1.7) and what features it supports. - Use Cross-Browser Testing Tools
Take advantage of cloud platforms like LambdaTest or BrowserStack to access Safari for Windows. - Perform Comprehensive Functional Testing
Make sure to check core features and how the site looks on different screen sizes. - Implement Visual Testing
Use visual testing tools to compare screenshots and spot design issues. - Optimize Performance Testing
Check how fast the site loads and keep an eye on how resources are used. - Conduct Usability Testing
Look at user experience and gather feedback to improve the site. - Use Debugging Tools
Make the most of built-in developer tools to track down errors. - Plan for Regression Testing
Set up regular testing cycles and automate where possible to catch issues. - Monitor Analytics and User Data
Look at traffic and user behavior specific to Safari for Windows. - Collaborate with Development Teams
Keep communication open and establish a feedback loop to improve testing.
Conclusion
Testing on Safari for Windows can be tricky, but with the right approach, you can ensure a smooth experience for users. Using tools like cross-browser testing platforms, virtual machines, and remote testing services can help you work around Safari’s limitations on Windows.
It’s important to focus on optimizing performance, checking responsive design, and ensuring accessibility. By following best practices like automated testing, creating detailed test cases, and using continuous integration, you can manage any problems that come up effectively.








