Automation is an essential key for increasing web development and QA productivity and ensuring stability and simultaneity in the current fast-moving world and fast and efficient cycles in a project.
Selenium WebDriver is one of the most used tools in web automation and is considered to be a fundamental part of every serious application testing practice, providing strong control possibilities of browsers, tests, and web applications.
If you are an experienced developer or a novice to the aspects of automation, it is impossible to overestimate the importance of learning Selenium WebDriver as the basis for modern web testing.
This blog will go further to explain what is a Selenium WebDriver, what the tool offers, and why it is considered vital in the testing world.
Selenium WebDriver
Selenium WebDriver is a powerful automation tool that provides a programmer’s interface to control the web browsers. It gives a programming interface to control browser action and access elements on web pages that help to develop rigorous, browser-oriented automation scripts & tests.
At its core, WebDriver allows you to:
– Navigate to web pages
– Find and interact with elements on a page
– Fill out forms
– Click buttons and links
– Extract information from web pages
– Verify expected behaviors and conditions
WebDriver is such a universal testing tool that it can be used not only for testing but also for web scraping, filling forms on the web and other activities connected with browsers’ automation.
How Selenium WebDriver Works

Selenium WebDriver operates on a client-server architecture:
- Client ─ The code written in some programming language that interacts with the WebDriver and supplies the server with commands.
- WebDriver server ─ The specific driver related to a certain browser of choice, for instance ChromeDriver in the case of Chrome browser or GeckoDriver in the case of Firefox browser.
- Browser ─ The actual web browser that executes the commands.
The process flow is as follows:
- Your script sends a command to the WebDriver server.
- The server processes the command and sends it to the browser.
- The browser executes the command and sends the result back to the server.
- The server returns the result to your script.
This architecture enables WebDriver to offer a uniform programming interface for the driver layer on the one hand and take advantage of the inherent automation support offered by each browser on the other.
Key Features of Selenium WebDriver
Selenium WebDriver offers a rich set of features that make it a preferred choice for web automation:
- Cross-browser compatibility ─ It supports the current popular browsers: Chrome, Firefox, Safari, and Edge.
- Multi-language support ─ Compatible with programming languages such as Java, Python language, C# language, Ruby language and JavaScript.
- Powerful locator strategies ─ Can use ID, name, class, XPath, and CSS selectors to find elements on a web page; optionally, can search by visible text.
- Native browser interaction ─ Communicates directly with the browser using its native support for automation.
- Wait mechanisms ─ Offers implicit and explicit waits to handle synchronization issues.
- Advanced user interactions ─ Supports complex user actions like drag-and-drop and double-clicks.
- Browser-specific capabilities ─ Allows configuration of browser-specific options and capabilities.
- Screenshot capture ─ Possesses the ability to take screenshots for dynamic debugging or creating some reports.
- Page object model support ─ Enables the Page Object design pattern to enhance the maintenance of tests.
- Extensibility ─ This may also be further developed and interfaced with other tools and frameworks.
All these characteristics make WebDriver suitable for use in developing, often complex, web automation solutions.
Supported Programming Languages

One of the advantages of WebDriver is the fact that it is implemented with numerous programming languages. Official language bindings include:
- Java
- Python
- C#
- Ruby
- JavaScript (Node.js)
- Kotlin
Community-supported bindings are available for many other languages, including:
- PHP
- Perl
- R
- Haskell
This multi-language support allows developers and testers to work with their preferred programming language or the language that best fits their project’s ecosystem.
Browser Compatibility
Selenium WebDriver supports all major web browsers, including:
- Google Chrome (ChromeDriver)
- Mozilla Firefox (GeckoDriver)
- Microsoft Edge (EdgeDriver)
- Apple Safari (SafariDriver)
- Opera (OperaDriver)
- Internet Explorer (IEDriver)
Each browser requires its specific driver, which acts as a bridge between WebDriver and the browser. These drivers are typically separate downloads and need to be set up in your system path or specified in your WebDriver code.
To make cross-browser testing more effective, you can complement Selenium with such tools as LambdaTest to run your WebDriver scripts across many browsers and devices simultaneously. This automation testing tool not only helps in performing tests across different browsers through a cloud environment but it also lessens the work in handling important browser details such as versions, configurations, and drivers.
Apart from making cross-browser testing easier, it also provides features such as live testing, automated screenshots, and more, along with detailed analysis of the test results available in points. It incorporates other continuous integration / continuous delivery tools like Jenkins, CircleCI, and Travis CI, and then you can just extend the automation part and integrate it into the development pipeline.
One of the great features of LambdaTest is that the platform allows you to test on both desktop and mobile browsers and suits to prove your web application to run across devices and environments, so problems that would be difficult after versions go live can be caught ahead of time.
Setting Up Selenium WebDriver

- Install a programming language ─ Select and implement your desired language (s) of choice from the numerous programming languages in existence (for instance, Java, Python, etc.).
- Set up a development environment ─ Download using an IDE or text editor, in this case, can be either IntelliJ IDEA or Visual Studio code.
- Add Selenium WebDriver library ─ Import WebDriver to your project. For example, in Java with Maven:
“`xml
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.9.0</version>
</dependency>
“`
- Download browser drivers ─ Get the appropriate driver for your browser (e.g., ChromeDriver for Chrome).
- Set up driver path ─ Either add the driver to your system PATH or specify its location in your code.
- Create your first script ─ Write a simple script to verify your setup:
“`java
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class FirstTest {
public static void main(String[] args) {
WebDriver driver = new ChromeDriver();
driver.get(“https://www.selenium.dev”);
System.out.println(driver.getTitle());
driver.quit();
}
}
“`
This setup process may vary slightly depending on your chosen language and environment.
Basic WebDriver Commands

Selenium WebDriver provides a wide range of commands to interact with web pages. Here are some fundamental commands:
Navigation
- `driver.get(url)`: Navigate to a URL
- `driver.navigate().back()`: Go back
- `driver.navigate().forward()`: Go forward
- `driver.navigate().refresh()`: Refresh the page
Finding Elements
- `driver.findElement(By.id(“elementId”))`: Find an element by ID
- `driver.find elements(By.className(“className”))`: Find multiple elements by class name
Interacting with Elements:
- `element.click()`: Click an element
- `element.sendKeys(“text”)`: Type text into an input field
- `element.clear()`: Clear text from an input field
Getting Information
- `driver.getTitle()` ─ Get the page title
- `driver.getCurrentUrl()` ─ Get the current URL
- `element.getText()` ─ Get the text of an element
- `element.getAttribute(“attributeName”)` ─ Get an attribute value
Browser Management
- `driver.manage().window().maximize()` ─ Maximize the browser window
- `driver.quit()` ─ Close the browser and end the WebDriver session
These commands form the building blocks of most WebDriver scripts and tests.
Locating Elements with WebDriver

Efficiently locating elements is crucial for WebDriver scripts. Selenium provides several locator strategies:
- ID ─ `driver.findElement(By.id(“username”))`
- Name ─ `driver.findElement(By.name(“password”))`
- Class name ─ `driver.findElement(By.className(“submit-button”))`
- Tag name ─ `driver.findElement(By.tagName(“input”))`
- Link text ─ `driver.findElement(By.linkText(“Click here”))`
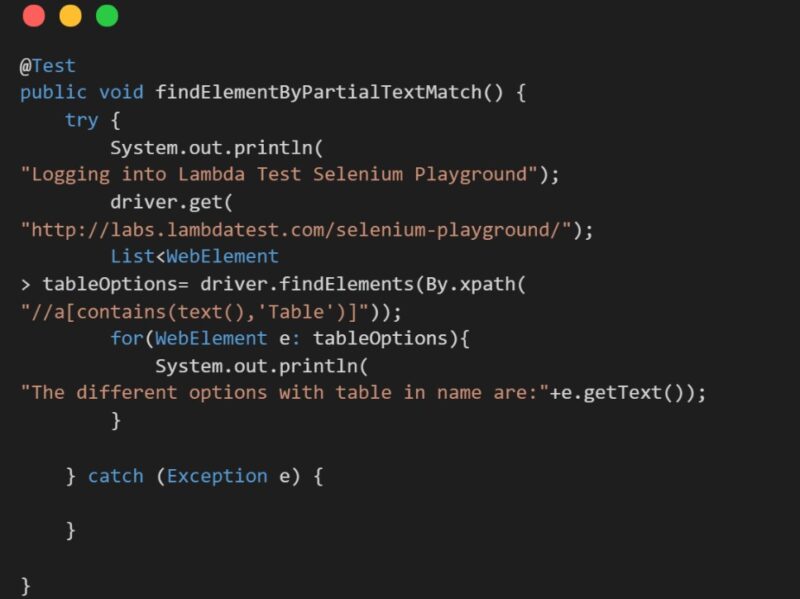
- Partial link text ─ `driver.findElement(By.partialLinkText(“Click”))`
- CSS selector ─`driver.findElement(By.cssSelector(“input[name=’username’]”))`
- XPath ─ `driver.findElement(By.xpath(“//input[@id=’username’]”))`
HTML5 and CSS selectors are especially versatile for deep querying to select an element with the help of its attributes, texts, or position to other elements.
Advanced WebDriver Techniques
As you become more proficient with WebDriver, you can explore advanced techniques:
-
JavaScript Execution:
“`java
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(“arguments[0].scrollIntoView(true);”, element);
“`
-
Taking Screenshots:
“`java
File screenshot = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
“`
-
Handling HTTP Authentication:
“`java
driver.get(“https://” + username + “:” + password + “@” + url);
“`
-
Using Actions for Complex Interactions:
“`java
Actions actions = new Actions(driver);
actions.moveToElement(element).clickAndHold().moveByOffset(10, 10).release().perform();
“`
-
Working with Cookies:
“`java
Cookie cookie = new Cookie(“name”, “value”);
driver.manage().addCookie(cookie);
“`
These advanced features allow for more complex scenarios and interactions in your automation scripts.
WebDriver in Test Automation Frameworks

WebDriver is often used as part of larger test automation frameworks:
- TestNG and JUnit ─ For structuring tests, parallel execution, and reporting in Java.
- Pytest ─ A popular testing framework for Python that works well with WebDriver.
- Cucumber ─ For Behavior-Driven Development (BDD) with WebDriver.
- Page object model ─ A design pattern that improves test maintenance and reduces code duplication.
- Data-driven testing ─ Using external data sources to parameterize tests.
- Keyword-driven frameworks ─ Creating reusable components for common actions.
Integrating WebDriver into these frameworks can significantly enhance the scalability and maintainability of your automation efforts.
Limitations and Challenges of WebDriver
While powerful, WebDriver has some limitations:
- Dynamic content ─ Handling AJAX and dynamically loaded content can be challenging.
- Performance ─ WebDriver tests can be slower than other types of automated tests.
- Flakiness ─ Web elements that change or load inconsistently can cause intermittent failures.
- Browser and driver compatibility ─ Keeping drivers up-to-date with browser versions can be a maintenance challenge.
- Captchas and anti-bot measures ─ WebDriver can struggle with websites that implement strong anti-automation measures.
- Complex visualizations ─ Interacting with complex graphical elements like charts or maps can be difficult.
- Mobile testing limitations ─ While tools like Appium extend WebDriver’s capabilities to mobile, native mobile app testing isn’t WebDriver’s strong suit.
- Setup complexity ─ Initial setup and configuration can be complex, especially for beginners.
Understanding these limitations is crucial for setting realistic expectations and designing effective automation strategies.
Conclusion
Selenium WebDriver remains a solid and all-encompassing foundation for web-based automation. Because it allows you to control web browsers on a programmatic level, the package provides great opportunities for testing, scraping, and automating Web-based workflows. Originally, the WebDriver was a JavaScript-based tool but later, it stepped up as the W3C standard throughout its evolution.








